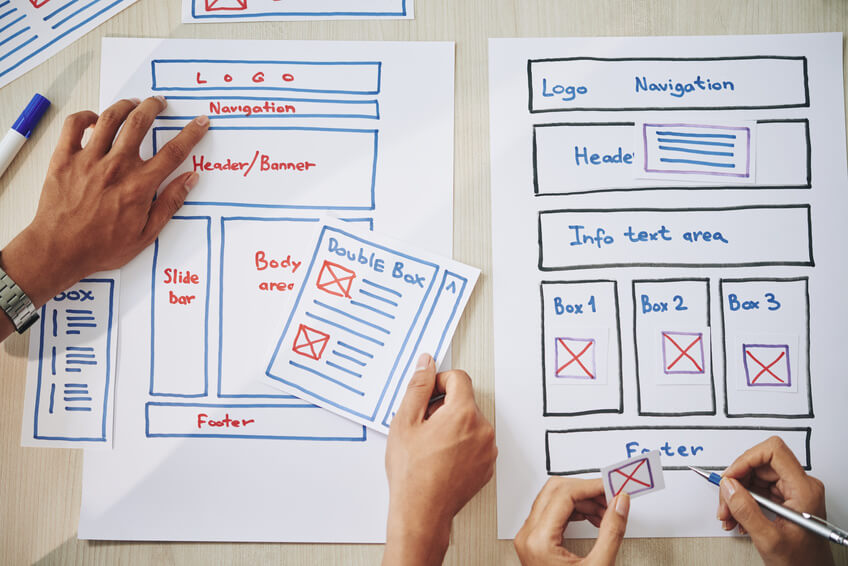
Beim Design einer Website gilt es einiges zu beachten. Einer der wichtigsten Punkte für erfolgreiches Online Marketing ist natürlich das Layout. Sprich: Der Aufbau einer Internetseite. Natürlich möchten wir mit diesem Beitrag eure Kreativität nicht begrenzen (schon gar nicht wenn die Seite dadurch einzigartig und innovativ wird), doch gibt es eine Reihe von Best Practises, die sich in der Praxis als effektiv etablieren konnten. Im folgenden Tutorial möchten wir diese Punkte gerne näher bringen und dir in kompakter Form eine Basis für deinen Entwurf geben.
Erwartungen des Users an den Aufbau einer Website
Es gibt einige Strukturelemente, die man heutzutage prinzipiell auf jeder Website findet. Dazu gehört zum Beispiel die Navigation. Dadurch, dass mittlerweile praktisch jede Seite über eine Navigation verfügt, wird diese vom Nutzer beinahe schon erwartet. Auch ist jeder mit der Bedienung vertraut. Navigationselemente haben sich in der Praxis als effektiv erwiesen um schnell dort hinzukommen wo man hinmöchte, sie geben einen groben Überblick über die Struktur und sie geben (in den meisten Fällen) Anhaltspunkte darüber wo man sich gerade befindet.
Einige der Aussagen aus dem vorigen Absatz möchte ich einmal durchleuchten um zu verdeutlichen, was dahinter steckt. Was bedeutet ein User erwartet etwas auf unserer Seite? Schlicht und ergreifend: Aufgrund des hohen Fortschritts der Usability der meisten Webseiten im Internet hat der User gewisse Ansprüche an Bedienbarkeit, Geschwindigkeit, aber auch an Navigierbarkeit usw. Im Grunde genommen verhält es sich beim Menschen wie folgt. Erfüllt man die Erwartungen, ist er mit dem jeweiligen Punkt zufrieden. Erfüllt man sie nicht ist er enttäuscht. Übertrifft man jedoch die Erwartungen, ist er begeistert.
Was ich damit sagen möchte ist, dass der User mit einer Reihe an Erwartungen an euren Aufbau eure Website betritt. Ob Ihr diese erfüllen könnt beeinflusst wichtige KPIs im Bereich des User-Verhaltens und hat somit auch indirekten Einfluss auf eure Rankings bei Google. Ihr müsst bereits beim Entwurf und Aufbau eurer Website sicherstellen, dass diese Erwartungen erfüllt oder gar übertroffen werden können.
Routine in der Benutzung gängiger Steuerelemente
Die zweite Aussage, auf die ich näher eingehen möchte ist, dass der User bereits mit der Bedienung vertraut ist. Wie bereits angemerkt haben sich einige Steuerelemente für diverse Zwecke etabliert und sind sehr weit verbreitet. Da der Besucher auf beinahe jeder x-beliebigen Website mit den gleichen Steuerelementen konfrontiert wird, wird er im Umgang damit erfahren und entwickelt Routine.
Das heißt, wenn er das gleiche bei euch sieht, weiß er sofort, wie es zu benutzen, zu interpretieren oder damit umzugehen ist. Nehmen wir zum Beispiel Breadcrumbs, eure Hauptnavigation oder einen Slider. Jeder kennt sie, jeder weiß wozu sie gut sind und wie man sie bedient. Nutzt das für euch!
Welche Komponenten sollte ich benutzen?
Es bietet euch, wie vorhin erklärt, einige Vorteile auf bewährte Elemente zurück zu greifen. Vor allem, wenn diese einen Zweck überdurchschnittlich gut bedienen, der an eine Erwartungshaltung gekoppelt ist. Auch dies fördert wichtige KPIs im Rahmen des User-Verhaltens.
Folgende Elemente sollten Sie nutzen:
- Kopfzeile mit Logo
- Navigation (horizontal oder vertikal auf der linken Seite)
- Breadcrumbs
- Inhaltsbereich (gut leserlich, groß genug und möglichst zentral)
- Footer
Was gibt es beim Aufbau einer Website noch zu beachten?
Zuerst einmal solltet ihr die einzelnen Elemente, aus denen eure Website besteht in einer logischen und sinnvollen Reihenfolge und Form platzieren. Die Kopfzeile mit dem Logo gehört beispielsweise nach oben, die Navigation sollte above-the-fold sein (idealerweise horizontal direkt unter oder in der Kopfzeile, oder in der linken Spalte eurer Sidebar), der Inhaltsbereich sollte groß und möglichst gut lesbar sein (schwarz auf weiß gilt noch immer als beste Farbkombination für Fließtext) und der Footer sollte die Seite abschließen. Die Breadcrumbs platziert ihr am besten direkt zu Beginn eures Content-Elements oder direkt davor.
Dies habe ich mit Absicht nur kurz angerissen, da ich mir sicher bin, auch Ihr seid erfahrene Internet-User und wisst intuitiv wohin diese Elemente gehören. Am besten ihr schaut euch einfach mal den Aufbau moderner Seiten von Big-Playern an und lasst euch inspirieren. Es geht letztendlich nicht darum das Rad neu zu erfinden, sondern dem Benutzer ein möglichst angenehmes und zielführendes Surferlebnis zu bieten.